שיפור מהירות אתר וורדפרס הוא תהליך שבו מדובר על שיפור מהירות הטעינה של האתר.
אין ספק כי אחד הגורמים המשפיעים על חווית הגולש וכמובן על המיקום של האתר במנועי החיפוש הוא מהירות הטעינה של האתר.
ישנם המון כלים לרבות תוספים בוורדפרס שיכולים לעזור לשיפור מהירות הטעינה של האתר, אבל הפעם אסביר לכם רק על חלק אחד מתוך רשימה ארוכה של פעולות הנדרשות לביצוע בכדי לשפר את מהירות הטעינה של האתר.
הגורמים המשפיעים על מהירות הטעינה הם:
- זמן תגובה של השרת עליו האתר מאוחסן.
- גודל ונפח התמונות המוצגות בכל עמוד.
- סוגי פונטים שונים (ככל שיש יותר פונטים שונים כל פונט נדרש בטעינה וגם זה משפיע על המהירות).
- תבנית וורדפרס שאיתה עובדים.
- שימוש ב CDN
- שימוש בטעינה איטית לתמונות.
- בדיקה האם יש שגיאות בקוד של העמוד (בכל עמודי האתר).
- הסרת תוספים מיותרים (וגם תבניות) אמנם הם לא נטענים בכל כניסה לאתר אבל הם תופסים מקום על השרת.
- כמה שפחות סקריפטים חיצוניים (כן, גם גוגל אנליטיקס נחשב אחד מהם).
מכל אותם דברים חשובים המשפיעים על מהירות הטעינה של העמוד, אין ספק שברוב המקרים שבהם אני נתקל זה בעיקר תמונות כבדות מאוד שיש באתר.
למרות שיש המון תוספים שיכולים לעזור לכם לכווץ תמונות בוורדפרס וגם לשנות את הפורמט של כל תמונה, הפעם אני אסביר לכם צעד אחרי צעד איך אני מכווץ תמונות בכדי לשפר את מהירות הטעינה.
בכדי שיהיה הרבה יותר נוח (לא רק לי גם לכם) אני מחלק את הדברים והפעם אני אסביר רק על כיווץ תמונות ובמאמרים הבאים אסביר כמובן על דברים נוספים.
כיווץ תמונות – נתחיל בסרטון הסבר מלא
בשביל שיהיה הרבה יותר נוח לעשות את הדברים הכנתי סרטון שמסביר בדיוק את הכל.
בנוסף בהמשך יש לכם מדריך מפורט שיעזור לכם לעשות את הכל כמו מקצוענים.
כיווץ תמונות – מתחילים עם screaming frog
בשביל לעשות קידום אתרים עובדים עם הרבה מאוד כלים. אחד הכלים המפורסמים ביותר הוא לא אחר מאשר screaming frog.
בטוח שהרבה מכירים את הכלי ועובדים איתו, אני אסביר רק על דבר אחד בכלי וכמובן שיש עוד עשרות דברים שאתם צריכים להכיר בו.
נתחיל בהרצת האתר לסריקה:

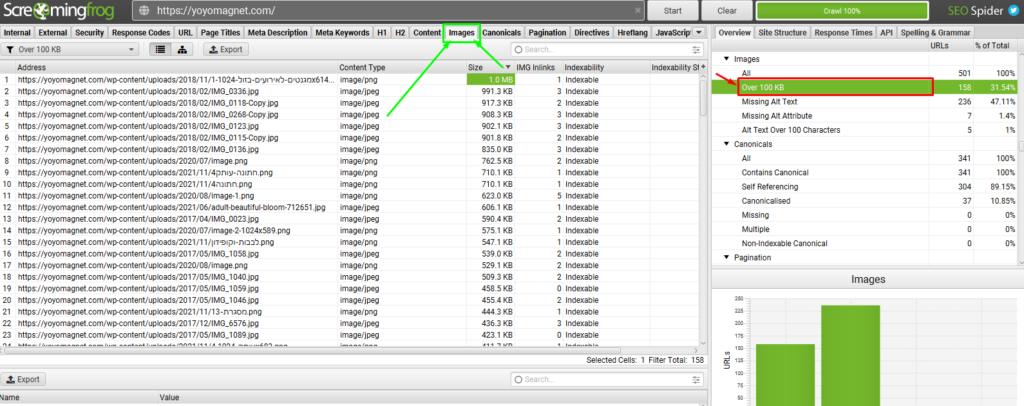
נכניס את כתובת האתר בשורה ונלחץ על start לאחר מכן יש מספר לשוניות ונעבור אל לשונית התמונות.

התוכנה תציג לנו את התמונות באתר ובנוסף תראה לנו את התמונות "הכבדות" שהמשקל של כל תמונה הוא מעל 100KB.
בלחיצה על מקש ימני יש אפשרות לפתוח את התמונה בדפדפן הגלישה איתו עובדים.
אחרי שזיהנו את התמונה, זה הזמן להתחיל ולכווץ אותה והעלות לאתר במשקל הרבה יותר נמוך ממה שהיא הייתה.
כיווץ תמונות – עוברים למערכת הניהול של וורדפרס
אחרי שזיהנו את התמונה שאותה אנחנו רוצים לכווץ, זה הזמן לעשות את הפעולה.
אחרי שבשלב הקודם עברנו לדפדפן ויש לנו את הכתובת של התמונה.
אנחנו צריכים להגיע אליה.
בשורת הכתובת מופיע השם של התמונה ואיך היא שמורה בספרית המדיה של וורדפרס.
מה שאני עושה אני מעתיק את השם ומחפש אותו בספריית המדיה ועושה חיפוש בספריה.

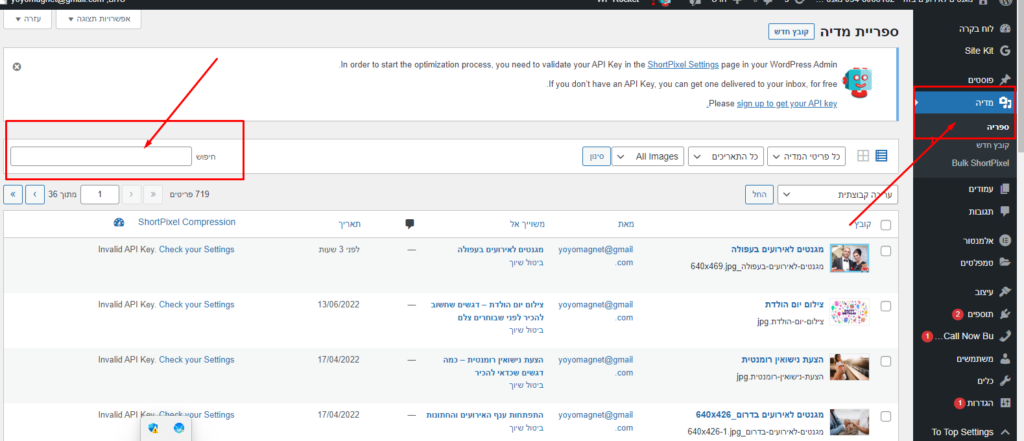
עוברים למערכת הניהול של וורדפרס:

אלו השלבים: ספריה> מדיה> חיפוש של שם הקובץ.
עכשיו מה שנותר לעשות הוא להגיע לתמונה בעמוד שבו היא נמצאת.
כיווץ תמונות – הכלי שאני עובד איתו לכווץ את התמונות
יש המון כלים כמו שאתם בטח יודעים.
אני עובד עם כלי חינמי וזה הקישור אליו : https://www.resizenow.com/he
כל מה שנותר לכם לעשות הוא להעלות את התמונה שלכם, לכווץ אותה לגודל שאתם רוצים ולהוריד אותה במשקל של פחות מ 100KB.
לסיכום
כמו שאתם מבינים יש המון דברים שצריכים לעשות בשביל לשפר את מהירות הטעינה של האתר שלכם.
הפעם המדריך שלי היה קצר יחסית כי הוא דיבר רק על כיווץ תמונות כחלק משיפור מהירות האתר.
יחד עם זאת אני ממליץ לבצע בדיקת מהירות אתר וורדפרס לפני שאתם מתחילים וגם לעשות שוב בדיקת מהירות אחרי שאתם מכווצים את התמונות.
אתם בהחלט תראו שיש לכם שיפור במהירות הטעינה.
אז אם עד היום הייתים בטוחים שבתחום קידום אתרים התוכן הוא המלך, אתם בהחלט צודקים אבל אין מה לעשות שהמלך לבד לא יכול לנהל את הממלכה שלו.
המלך שלנו שהוא התוכן הוא צריך גם שרים שיעזרו לו לנהל אותו.
השרים הם כל הפעולות הטכניות של אופטימיזציה לאתרים והמלכה והנסיכים הם כמובן הקישורים.